Cara Membuat Daftar Isi Postingan Blog, Table of Content untuk Blogger
By Romeltea | Published: August 11, 2021
Cara membuat daftar isi berupa link subjudul postingan blog atau Table of Content (TOC) untuk Blogger ini saya share setelah saya terapkan di Romeltea Media ini.
Menambahkan TOC di awal posting ini merupakan bagian dari Tips SEO untuk menjadikan posting blog seo friendly dan ramah pengguna (user friendly) juga.
Apa itu daftar isi atau table of content?
Daftar Isi atau Table of Content (TOC) adalah gambaran umum isi tulisan berupa link subjudul (subheading) yang ada di artikel dalam bentuk sebuah tabel.
Karenanya, TOC ini hanya bisa diterapkan di postingan panjang (long post), minimal ada dua subjudul dengan heading tags H3.
Lebih jelasnya, lihat demo daftar isi postingan blog. Berikut ini screen shot-nya.
Di blog selfhosted WordPress, untuk memasang daftar isi ini sangat mudah. Kita tinggal memasang plugin, misalnya Table of Content Plus.
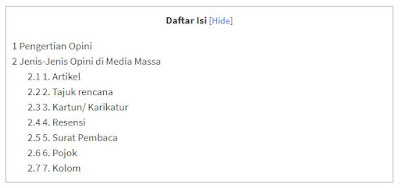
Plugin ini akan otomatis menampilkan daftar isi, diambil dari subjudul atau heading tags (h2/h3) yang ada dalam tulisan. Contohnya di postingan Jenis-Jenis Opini di Media Massa. Berikut ini tangkapan layarnya:
Cukup jelas ya, apa itu Daftar Isi atau Table of Content (TOC) yang dimaksud dalam postingan ini. Live demonya juga ada di postingan ini. Lihat lagi tuh, ada di atas.
Fungsi Daftar Isi
Buat apa memasang Daftar Isi atau TOC di postingan blog?
Daftar Isi akan membuat postingan lebih ramah pengguna (user friendly). TOC ini melibatkan pembaca lebih banyak dengan menyediakan lebih banyak aksesibilitas dan navigasi yang lebih baik.
Menurut Pro Blogger Tips, Google lebih menyukai konten berkualitas tinggi yang terorganisir dan diformat dengan baik. Menambahkan elemen seperti tabel, bagian bernomor, dan daftar isi atau TOC adalah bagian dari upaya untuk mendapatkan peringkat tinggi di halaman hasil pencarian (SERP).
Muncul tepat di atas awal posting an atau di bagian ata stulisan, daftar bisa langsung menuju bagian yang mereka butuhkan, tanpa perlu membaca seluruh posting.
Oleh karena itu, Daftar Isi yang terencana dengan baik dapat membantu dalam:
- Memberikan tampilan profesional pada postingan atau artikel Anda.
- Mengatur poin dari posting atau artikel Anda secara sistematis.
- Mengelola harapan audiens Anda, karena memberikan tampilan tingkat tinggi dari posting atau artikel Anda.
- Menyediakan peta jalan bagi audiens Anda untuk dengan mudah menavigasi seluruh posting atau artikel Anda.
TOC bisa meningkatkan pengalaman pengguna (user experience). Pengalaman pengguna adalah bagian penting dari posting atau artikel blog, yang tidak dianggap serius oleh banyak blogger saat ini.
Menurut penelitian, pengalaman pengguna (UX) adalah kunci untuk mendapatkan peringkat yang lebih tinggi di SERP. Untuk meningkatkan pengalaman pengguna blog Anda, Daftar Isi akan membantu.
Menurut penelitian, lebih dari 80% dari total pembaca web hanya membaca poin-poin penting dari sebuah posting blog atau artikel.
Seseorang harus menerapkan TOC hanya ketika artikel atau panjang posting cukup baik dan artikel atau posting memiliki lebih dari 3 judul.
Apakah Daftar Isi Meningkatkan SEO?
Tentu saja, Daftar Isi juga dapat membantu dalam SEO. Simak alasannya: ketika Anda menulis posting atau artikel yang panjang dan membuat daftar isi, konten Anda akan dibagi menjadi sub-bagian, masing-masing dengan aspek yang berbeda pada topik yang sama.
Jadi, dengan posting blog atau artikel yang lebih panjang, blog Anda kemungkinan akan mendapat peringkat yang lebih baik di mesin pencari. Google menganggap posting yang lebih panjang sebagai faktor peringkat.
Cara #1: Membuat Daftar Isi Subjudul Postingan Blog (Recommended)
Berikut ini cara pertama untuk menampilkan daftar isi otomatis postingan blog.
1. Tema > Edit HTML
2. Copas berikut ini di atas kode ]]</b:skin> atau </style>
/* TOC */.table-of-contents{flex:auto;width:fit-content;background:#eee;font-size:14px;padding:11px;margin:8px 0 30px 0}.table-of-contents li{margin:0 0 0.25em 0}.table-of-contents a{color:#2a5365}.table-of-contents h4{margin:0;cursor:pointer}.table-of-contents h4:before{font-family:FontAwesome;content:"\f0c9";padding-right:7px;}/* For Fontaweosme 5.table-of-contents h4:before{font-family:'Font Awesome 5 Free';content:"\f0c9";padding-right:7px;}*/
Catatan: Kode di atas menampilkan Font Awesome. Pastikan di template blog Anda sudah ada link ke Font Awesome seperti ini:
<link href='https://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
Jika belum ada, copas kode tersebut di atas kode </head>
3. Copas kode script daftar isi blog berikut ini di atas kode </body>
<script async='async' defer='defer'>var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h4 onclick='toc()'>Daftar Isi</h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}</script>
Cara Menampilkannya di Postingan:
Langkah pertama cara Membuat Daftar Isi Otomatis dalam Postingan Blog (TOC for Blogger) sudah selesai. Saatnya kita menampilkannya dalam postingan.
Untuk menampilkan Daftar Isi dalam sebuah postingan, pastikan dulu postingan Anda memiliki minimal dua subjudul (Subheading) H2, H3, H4, ataupun H5. Biasanya cukup Subheading H3.
1. Selesai menulis artikel, lengkap dengan subjudul, klik mode HTML
2. Copas kode berikut ini di bawah alinea pertama postingan atau di mana saja yang Anda inginkan.
<div class="toc-pro"></div>
Itu dia cara membuat Daftar Isi di postingan blog atau Table of Content (TOC) untuk Blogger. Jika cara pertama gagal, coba cara kedua berikut ini.
Cara #2 Membuat Daftar Isi Subjudul Postingan Blog
Berikut ini cara kedua untuk memasang atau membuat daftar isi (table of content) otomatis postingan blog. Kodenya saya dapatkan dari My Blogger Tricks. Kode-kode ini harus dipasang dalam template blog dan di postingan.
1. Klik Tema > Edit HTML
2. Copas kode CSS Daftar Isi untuk Blogger ini di atas kode ]]</b:skin>
3. Copas kode JS TOC for Blogger berikut ini di atas kode </head>
4. Pastikan ada Link Font Awesome di template blog Anda. Jika belum, ada tambahkan pula kode berikut ini di atas kode </head>
.mbtTOC {background-color: #eee;color: #707037;line-height: normal;margin: 10px 0;padding: 10px 0;width: auto;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul { list-style:none; } .mbtTOC ol li,.mbtTOC ul li { padding:15px 0 0; margin:0 0 0 30px; font-size:15px; }
.mbtTOC a{ color:#c00; text-decoration:none; } .mbtTOC a:hover{ text-decoration:underline; } .mbtTOC button{ background:#eee;font-size:16px;position:relative; outline:none; cursor:pointer; border:none; color:#707037; padding:0 0 0 15px;font-weight:700} .mbtTOC button:after{content: "\f03a"; font-family:FontAwesome;position:relative;left:5px;font-size:14px;font-weight: 300;}
3. Copas kode JS TOC for Blogger berikut ini di atas kode </head>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0; headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++) {gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
</b:if>
4. Pastikan ada Link Font Awesome di template blog Anda. Jika belum, ada tambahkan pula kode berikut ini di atas kode </head>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
Font Awesome digunakan untuk memunculkan icon dalam Daftar Isi.
5. Cari dan ganti kode kode <data:post.body/> posting (biasanya kode kedua) dengan kode ini:
<div id='post-toc'><data:post.body/></div>
6. Save! Simpan Template.
Pemasangan kode daftar isi sudah selesai di template. Kini cara memunculkan Daftar Isi atau TOC dalam postingan.
Memunculkan Daftar Isi di Halaman Posting
Pastikan postingan Anda memiliki minimal dua subjudul (subheading) dengan heading tags H3. Bisa juga dipasang di artikel yang suda ada, asalkan itu tadi... minimal ada dua subjudul.
Selesai menulis postingan, atau saat mengedit postingan, klik Mode HTML, lalu pasang dua kode ini:
1. Copas kode berikut ini di bawah alinea pertama atau sebelum subjudul pertama:
<div class="mbtTOC">
<button onclick="mbtToggle()">Daftar Isi</button>
<ol id="mbtTOC"></ol>
</div>
2. Copas pula kode berikut ini di bagian akhir postingan:
<script>mbtTOC();</script>
Demikian Cara Membuat Daftar Isi Postingan Blog, Table of Content untuk Blogger.
Lieur? Ribet bin rumit ya? Ya... gimana lagi. Usaha mah tidak akan mengkhianati hasil, kata orang. Makin sulit, hasilnya akan kian bagus. Wasalam.
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




makasih ya buat kodenya
ReplyDeleteSama-sama ya...
DeleteBisa dibuat otomastis muncul disetiap postingan gak gan?
ReplyDeleteTidak otomatis muncul tiap postingan
Deleteterima kasih sangat membantu
ReplyDeleteSama-sama...
Deleteterima kasih kak atas informasinya kampus budi luhur
ReplyDeleteDaftar isi yang tanpa kode css ada kah pak?
ReplyDeleteYg langsung bisa dimasukin dimenu edit halaman blogger
Setahu saya belum ada...
Deletekalau daftar isinya tidak muncul mohon solusinya
ReplyDeleteCek lagi, lakukan dengan benar
DeletePasti muncul jika ada Subjudul minimal 2 buah.
di blog saya juga tidak muncul, padahal sudah ada subjudul lebih dari 2
DeleteIzin copy kang dan saya pakai
ReplyDeleteDi HP gak respon ya bagg?
ReplyDeleteIzin copy mas kodenya dan ditempel di blog saya, makasihhhhh
ReplyDeleteTerima kasih sangat membantu, bang.
ReplyDeleteDisaya cuma muncul tulisan "daftar isi" tp g ada isinya (subheadingnya) padahal sudah pakai H2 kemudian H3 ada 10 buah. kira2 apa solusinya
ReplyDeleteidem, saya juga begini. cek contoh artikel di situs ini juga seperti itu hanya muncul tulisan "daftar isi"
Deleteini yang saya cari2 datadikdas.com
ReplyDeletegak bisa jalan gan, padahal sudah bener penempatannya, kenapa yaa ?
ReplyDeleteTerimakasih 🙏
ReplyDeleteok ini bekerja, tapi daftar isi terlalu datar kurang hiasan, cara untuk membuat kolom, garis warna, bentuk kotak,. bagaimana ya..
ReplyDeleteGreat article. Keep it up and share moreinformation Thank you
ReplyDeleteTerima kasih infonya, simpel dan mudah dipahami
ReplyDeleteMantap bang infonnya
ReplyDeleteapakah bisa membuat daftar isi secara otomatis?
ReplyDeleteSangat bermanfaat & menarik kang infonya.
ReplyDeleteuntuk daftar isinya ada yang muncul ada yang tidak dan mempengaruhi gambar apakah karena tamplate ya kak
ReplyDeleteBeberapa kali saya mengikuti tutorial di blog ini, dan hampir selalu work dengan baik. Terimakasih sudah sangat membantu.
ReplyDelete